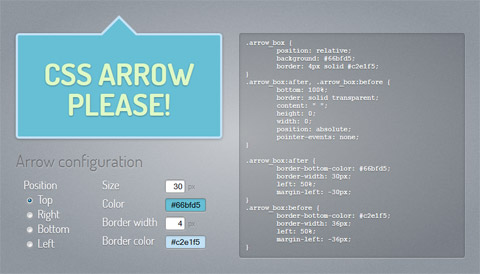
CSS Arrow Please met l'accent sur un autre créneau : un générateur de flèches totalement à base de CSS (sans images).
Cette astuce CSS est importante pour l'utilisation dans les infobulles, le générateur offre de multiples options pour la personnalisation (la position, la couleur et le style du bord) et crée automatiquement le code CSS associé.
Monday, 16 April 2012 13:00
CSS Arrow Please: Créer des flèches CSS avec facilité sans image
- font size decrease font size increase font size
Il y a sur le Web des générateurs pour presque tout; rayures, des boutons, des formes, des icônes, etc.
Read 35523 times
Like this? Tweet it to your followers!
Published in
WebDesign
More in this category:
« CMS Open Source ASP.NET: SageFrame
Application interactive open source pour twitter - Ospriet »