Developpement d'applications natives HTML5 - Ionic
Les applications mobiles natives fonctionnent généralement plus rapide, plus fluide et cela permet une meilleure utilisation.
Un Plugin JavaScript pour l'animation de texte en CSS3 - textillate
Textillate est un plugin JavaScript vous permettant d'animer de manière originale l'affichage de vos textes.
Un générateur pour créer des boutons On/Off en CSS3
Proto.io, un service de prototypage mobile, a créé un générateur très pratique pour créer rapidement des boutons on/off.
Superbes modèles gratuits de site web réactifs en HTML5 - HTML5 Up!
Si vous etes en panne d'inspiration HTML5 Up! est ce qu'il vous faut. C'est un site web qui crée et partage de très beau modèles en HTML5/CSS3 et libres.
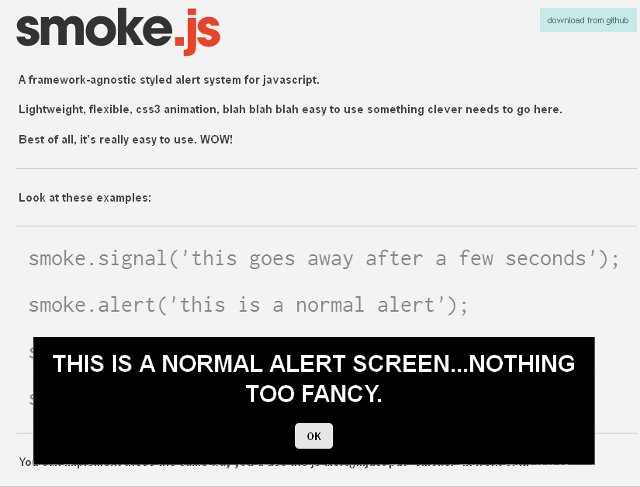
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Créer des effets spéciaux avec CSS 3 - Magic CSS3 Animations
Magic CSS3 Animations est un ensemble d'animations CSS3 avec des effets spéciaux que vous pouvez utiliser librement pour vos projets web.
Barre de progression JavaScript de type Google Material Design - Mprogress
Mprogress.js est une barre de progression codée en JavaScript respectant les critères définis par Google dans "Material Design".
Diagrammes de Gantt avec PHP - Gantti
Plugin de galleries d'images réactif en jQuery - Slippry
Icônes créés en CSS3 et un élément DIV unique - One Div
Il existe déjà des icônes représenté par des images ou des polices de caractères et voici une galerie d'inspiration d'icônes uniquement en utilisant HTML-CSS.

















