Plugin de galleries d'images réactif en jQuery - Slippry
Grilles dynamiques avec jQuery pour site Web - ParamQuery
Lors de l'affichage des données présentées dans une grille, les interfaces ressemblant à Excel sont probablement la manière la plus classique de le faire.
Un plugin jQuery pour les indicatifs internationaux - International Telephone Input
International Telephone Input est un plugin jQuery pour la saisie et la validation des numéros de téléphone internationaux.
Modèle de site web comme Pinterest - Wookmark jQuery Plugin
Les modèles de grille dynamique sont devenus très populaires, non seulement parce qu'il est utilisé par Pinterest mais aussi parce qu'il est un excellent moyen d'afficher des images de tailles différentes.
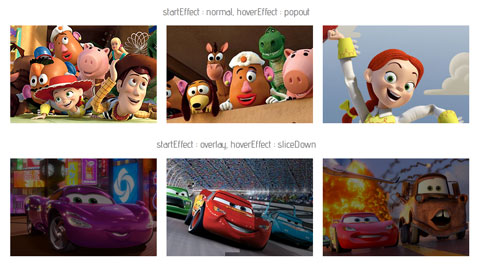
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Menu jQuery collant avec défilement lisse - Smint
Le fait de "coller" les menus en tête de page sont de plus en plus utilisés car ils minimisent le besoin d'utiliser la barre de défilement pour atteindre une autre page.
Plugin jQuery créant des styles réactifs pour site web - Responsive Elements
Pour les site web réactifs, il est necessaire de définir généralement des points d'arrêt et d'utiliser des @media-queries pour appliquer des styles différents en cas de besoin.
un plugin jQuery de saisie semi-automatique par Twitter - Typeahead.js
Twitter a un projet open source très interessant pour l'auto-complétion intélligent des chamnpts de formulaire : Typeahead.js.
Un cadre pour Cartes interactives avec SVG (et Python) - Kartograph
Kartograph est un cadre pour créer des cartes interactives sans utiliser aucun fournisseur de cartographie (comme Google Maps).
iPicture - un plugin jQuery pour ajouter de l'interactivité à vos images
Last WebDesign
-
Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
Read 35843 times
-
Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
Read 29625 times
-
Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
Read 32142 times
-
Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
Read 29772 times
-
Un moteur JavaScript 2D pour vos sites web - Matter.js
Read 38140 times