Mais il n'y a pas de sélecteur comme ::nième-ligne(), ::nième-ligne-avant-la-fin() ou même ::dernière-ligne.
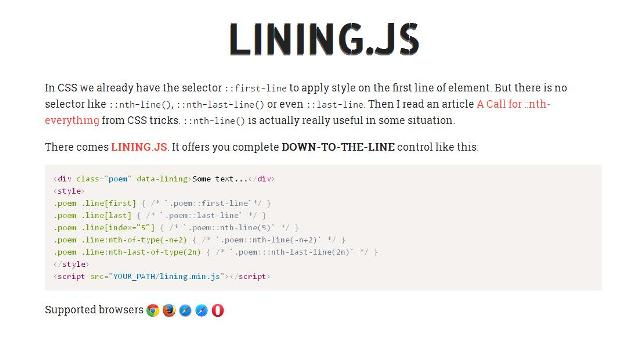
Grace à Lining.js, il est maintenant possible d'appliquer vos styles CSS à n'importe quelle ligne d'un élément.
Ainsi, si vous voulez que votre style de ligne accepte votre site web adaptatif, assurez-vous que vous ajoutez l'attribut data-atuo-resize,lining.effect.js est une partie supplémentaire de lining.js qui vous donne la capacité d'ajouter des animations sur vos lignes.