L'idée principale à propos de la mise en page flexible est de laisser au navigateur de donner la possibilité de modifier la largeur / hauteur de ses éléments pour remplir au mieux l'espace disponible.
Ils fonctionnent bien pour des affichages statique, mais ils manquent de flexibilité pour supporter des applications complexes surtout quand il s'agit de changement d'orientation, de redimensionnement, d'étirement, ou de rétrécissement, etc...
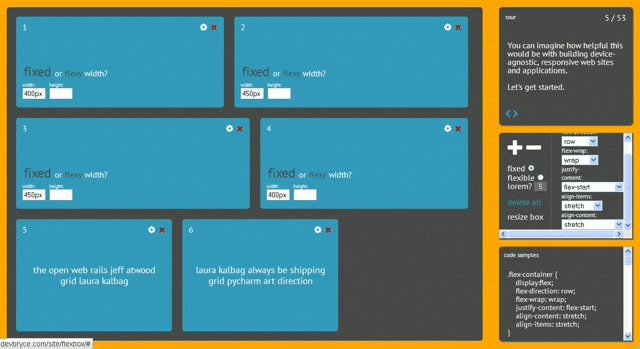
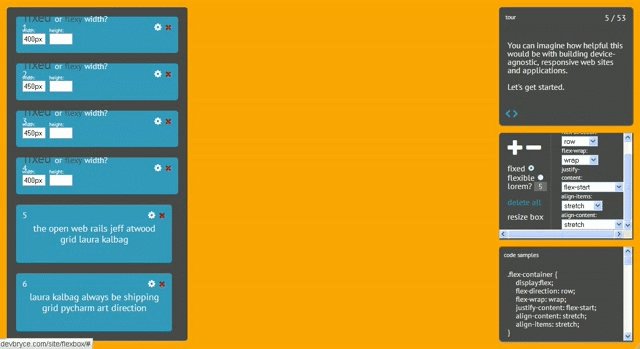
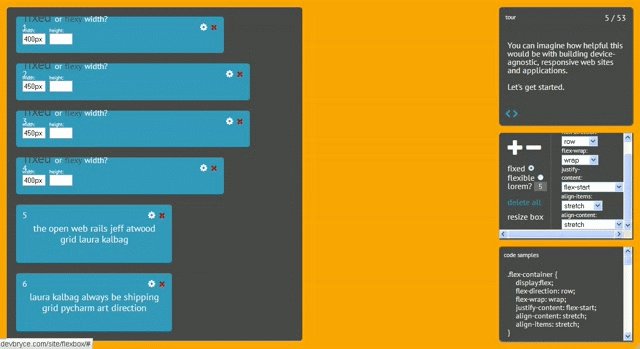
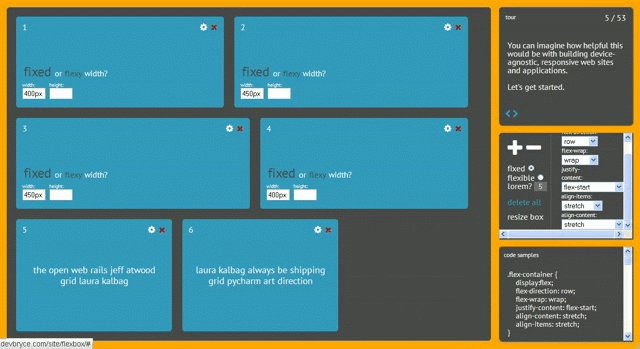
Flexbox en 5 minutes est une visite interactive de toutes les caractéristiques principales de la nouvelle propriété CSS: Flexbox. Il est construit en utilisant la bibliothèque Knockout.js.