Easings.net est un site très utile pour la compréhension et l'utilisation de ces fonctions d'accélération.
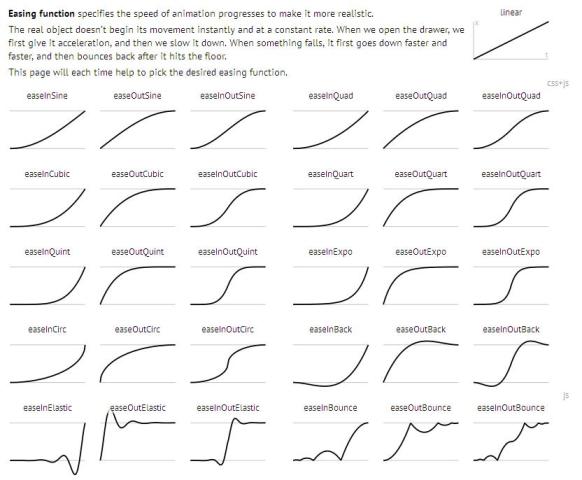
Chaque fonction est affichée avec un graphique linéaire où un curseur exécute automatiquement une animation avec cette courbe.
Et, nous pouvons voir comment chaque fonction peut être utilisée avec les CSS, SCSS et JavaScript (plugin jQuery Easing).
Enfin, il est possible de les personnaliser, il y a un lien pour chaque fonction qui amène à un autre site génial: Cubic-Bezier.com
Mardi, 18 Septembre 2012 06:06
Animations basées sur CSS et JavaScript pour fonctions mathématiques - Easings.net
- font size decrease font size increase font size
- Imprimer
Pour les animations basées sur JavaScript et Css, Easings offre d'énormes facilités notamment dans la vitesse d'execution.
Related items (by tag)
- Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
- Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
- Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
- Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
- Un moteur JavaScript 2D pour vos sites web - Matter.js
Last WebDesign
-
Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
Read 44043 times
-
Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
Read 39450 times
-
Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
Read 40413 times
-
Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
Read 38090 times
-
Un moteur JavaScript 2D pour vos sites web - Matter.js
Read 46803 times