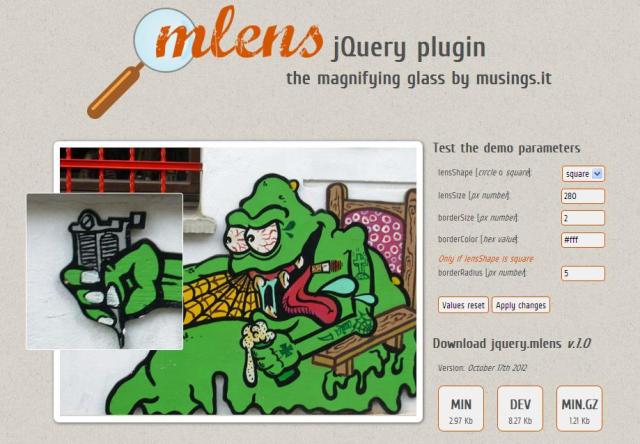
mlens, un petit plugin jQuery (~ 1kb minified et gzip), simplifie considérablement la création de cette fonctionnalité de loupe.
Il est livré avec quelques paramètres comme la forme de la lentille (cercle ou un carré), la taille de la lentille et les options de personnalisation du bord.
Plusieurs loupes peuvent être utilisés sur la même page et un plugin pour WordPress est en cours d'élaboration.
Mercredi, 28 Novembre 2012 06:36
Un plugin jQuery Loupe très léger - mlens
- font size decrease font size increase font size
- Imprimer
Les loupes sont très utiles pour permettre aux utilisateurs de zoomer les images afin de voir les détails sans avoir à charger une taille plus grande.
Read 51592 times
Like this? Tweet it to your followers!
Published in
WebDesign
Related items (by tag)
- Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
- Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
- Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
- Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
- Un moteur JavaScript 2D pour vos sites web - Matter.js
Last WebDesign
-
Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
Read 36088 times
-
Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
Read 29939 times
-
Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
Read 32343 times
-
Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
Read 30030 times
-
Un moteur JavaScript 2D pour vos sites web - Matter.js
Read 38379 times