Afficher les éléments par tag : images
Vendredi, 03 Août 2012 06:04
Faites des animations à partir d'images statiques - JZoopraxiscope
JZoopraxiscope est un plugin jQuery, inspirée du premier projecteur de film le Zoopraxiscope, et qui permet de faire des animations à partir d'une liste d'images statiques.
Publié dans
WebDesign
Mercredi, 13 Novembre 2013 07:45
Plugin de galleries d'images réactif en jQuery - Slippry
Publié dans
WebDesign
Jeudi, 11 Décembre 2014 07:59
Des images SVG d'attente de chargement simples pour site web - SVG Loaders
Lors de la conception de site web adaptatifs, donc en tenant compte de plusieurs résolutions différentes, le format SVG est la meilleure option pour les graphiques.
Publié dans
WebDesign
Jeudi, 18 Mai 2017 07:02
Une bibliothèque pour créer des images pixel par pixel - DataPixels.js
Publié dans
WebDesign
Mardi, 13 Mars 2012 08:21
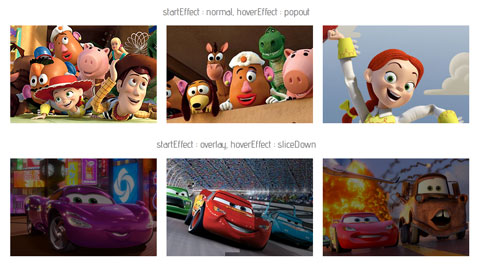
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Publié dans
WebDesign
Jeudi, 02 Mars 2017 08:39
Une Bibliothèque JavaScript d'affichage d'images et vidéos super léger - bigpicture
La gestion des images ou des vidéos est devenu un des éléments les plus importants dans le projet de sites web.
Publié dans
WebDesign
Vendredi, 26 Septembre 2014 04:27
Trouver des images Flickr directement à partir de Photoshop - Pictura
Pictura est un plugin Photoshop pour trouver instantanément et appliquer une image sur Flickr directement dans Photoshop.
Publié dans
WebDesign
Vendredi, 30 Mars 2012 13:53
iPicture - un plugin jQuery pour ajouter de l'interactivité à vos images
Dans certains cas, l'affichage d'images n'est suffisant, vous avez besoin d'ajouter des commentaires sur certaines parties ou attirer l'attention sur certains points de l'image.
Publié dans
WebDesign
Mardi, 14 Janvier 2014 06:51
Un effet loupe sur images en Javascript - Magnifier.js
Publié dans
WebDesign
Lundi, 04 Septembre 2017 08:25
Un composant JavaScript de traitement d'images pour REACT - react-imgpro
Publié dans
WebDesign
Last WebDesign
-
Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
Read 44847 times
-
Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
Read 40383 times
-
Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
Read 41501 times
-
Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
Read 38988 times
-
Un moteur JavaScript 2D pour vos sites web - Matter.js
Read 47597 times