Browser Support est un moteur de vérification simple pour savoir quelles propriétés ou fonctionnalités de CSS3 est prise en charge par quel navigateur.
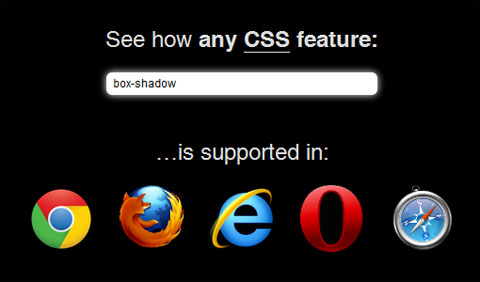
De plus, ce moteur dispose d'une complétion semi automatique, qui propose les propriétés ou fonctionalités lorsque vous tapez une requête et affiche les résultats de compatibilités pour principaux moteurs de recherches (Chrome, Safari, Firefox, IE, Opera).
Avec une recherche semi-automatique-alimenté, il vous affiche toutes les propriétés possibles tout en tapant, et apporte des résultats pour tous les principaux navigateurs (Chrome, Safari, Firefox, IE, Opera).
Enfin, à la fin de votre saisie, vous choisissez l'icone de votre navigateur de votre choix et il affiche le résultat selon la version du navigateur (IE6, IE7, IE8... etc).
Vendredi, 11 Mai 2012 10:27
Moteur de vérification de compatibilité CSS pour Navigateur - Browser Support
- font size decrease font size increase font size
- Imprimer
Grace aux nombreuses fonctionnalités qu'offrent CSS3, il n'est plus possible de s'en passer. Cependant, il reste le problème d'interprétation et de compatibilité pour tous les navigateurs.
Related items (by tag)
- Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
- Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
- Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
- Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
- Un moteur JavaScript 2D pour vos sites web - Matter.js
accident
Amazing
animal
animals
animaux
art
avec
baby
car
Cat
chat
chien
comment
Crazy
Cute
dans
Dog
droles
Echec
fail
fait
From
funny
how
jump
musique
nature
new
people
plus
pour
route
russia
russie
saut
sauvage
Sport
stupid
sur
Technique
The
usa
vehicules
video
video du jour
videos
voiture
webbuzz
wild
with