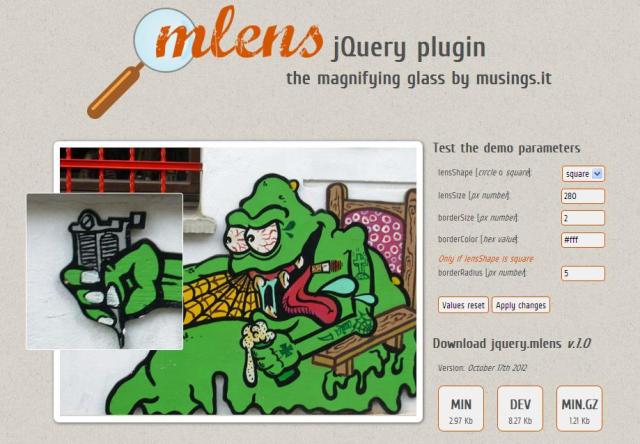
mlens, un petit plugin jQuery (~ 1kb minified et gzip), simplifie considérablement la création de cette fonctionnalité de loupe.
Il est livré avec quelques paramètres comme la forme de la lentille (cercle ou un carré), la taille de la lentille et les options de personnalisation du bord.
Plusieurs loupes peuvent être utilisés sur la même page et un plugin pour WordPress est en cours d'élaboration.
Mercredi, 28 Novembre 2012 06:36
Un plugin jQuery Loupe très léger - mlens
- font size decrease font size increase font size
- Imprimer
Les loupes sont très utiles pour permettre aux utilisateurs de zoomer les images afin de voir les détails sans avoir à charger une taille plus grande.
Read 51437 times
Like this? Tweet it to your followers!
Published in
WebDesign
Related items (by tag)
- Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
- Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
- Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
- Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
- Un moteur JavaScript 2D pour vos sites web - Matter.js
accident
Amazing
animal
animals
animaux
art
avec
baby
car
Cat
chat
chien
comment
Crazy
Cute
dans
Dog
droles
Echec
fail
fait
From
funny
how
jump
musique
nature
new
people
plus
pour
route
russia
russie
saut
sauvage
Sport
stupid
sur
Technique
The
usa
vehicules
video
video du jour
videos
voiture
webbuzz
wild
with