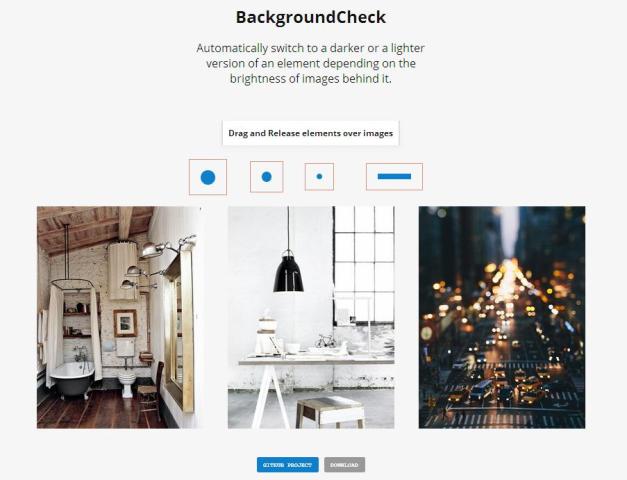
BackgroundCheck est une petite bibliothèque JavaScript pour éviter de ces problèmes en adaptant la couleur de l'élément selon le contexte.
Une fois que l'élément chevauche une image, il lui adjoint les classes .background--dark ou .background--light.
Il est possible de limiter la fonctionnalité à des images sélectionnées, de définir le seuil foncé/clair et bien plus encore.