Afficher les éléments par tag : svg
Vendredi, 14 Septembre 2012 07:58
Une puissante bibliothèque graphique en Javascript - Bonsai
Publié dans
WebDesign
Lundi, 08 Août 2016 07:19
Un plugin d'évaluation jQuery pour vos sites web - star-rating-svg
Publié dans
WebDesign
Vendredi, 05 Avril 2013 07:05
Une galerie de magnifiques modèles SVG
Quand il s'agit d'accélérer les pages Web et la création de sites Web flexibles, chaque octet et méthode comptent.
Publié dans
WebDesign
Lundi, 12 Mars 2012 19:29
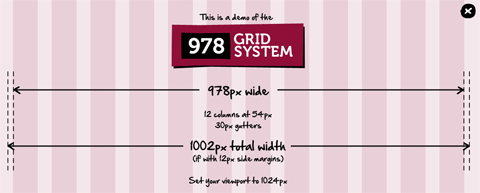
978.gs - Un système de grille pour Mobile, Tablette et Bureau
Il y a beaucoup de frameworks qui aident à la création de CSS presque n'importe quel type de mises en page très rapidement.
978.gs en est un qui est principalement conçu pour le prototypage rapide et offre plus de place par rapport à la populaire 960.gs en élargissant l'espace.

Publié dans
WebDesign
Mardi, 25 Juin 2013 06:34
Une plateforme de création de police d'Icône - Fontastic
Publié dans
WebDesign
Mercredi, 14 Juin 2017 04:02
Une bibliothèque JavaScript pour rendre les transisions SVG plus douce - flubber
Publié dans
WebDesign
Lundi, 28 Mai 2012 16:32
Bibliothèque d'icones gratuite disponible en plusieurs formats - Meteocons
Publié dans
WebDesign
Mercredi, 23 Avril 2014 07:25
Moteur de Rendu de scènes 3D en SVG ou HTML5 - Seen.js
Publié dans
NC Depcom général
Mercredi, 27 Février 2013 09:07
Une bibliothèque pour manipuler et animer facilement des vectoriels - SVG.js
SVG.js est une bibliothèque JavaScript pour manipuler et animer très simplement les images vectoriels de type SVG.
Publié dans
WebDesign
Lundi, 28 Septembre 2015 07:08
Une bibliothèque JavaScript pour dessiner en SVG - Rune.js
Publié dans
WebDesign
accident
Amazing
animal
animals
animaux
art
avec
baby
car
Cat
chat
chien
comment
Crazy
Cute
dans
Dog
droles
Echec
fail
fait
From
funny
how
jump
musique
nature
new
people
plus
pour
route
russia
russie
saut
sauvage
Sport
stupid
sur
Technique
The
usa
vehicules
video
video du jour
videos
voiture
webbuzz
wild
with
















