Trouver des images Flickr directement à partir de Photoshop - Pictura
Pictura est un plugin Photoshop pour trouver instantanément et appliquer une image sur Flickr directement dans Photoshop.
Un module Node pour une analyse d'images par des réseaux neuronaux Darknet - Node-yolo
Plugin JavaScript pour afficher des images en plein écran - Intense Image
Transformez vos images en briques LEGO - legofy
Une bibliothèque pour ordonner les chargements d'images - Layzr
Layzr est une bibliothèque JavaScript qui augemente la vitesse de chargement de la page en ordonnant et retardant si nécessaire les chargements d'images quand elles ne sont pas affichées.
Galerie d'images JavaScript pour votre site web mobile ou non - PhotoSwipe
Un prévisualisateur d'images JavaScript pour vos sites web - Previewer
Réaliser un affichage fluide d'images dans un site web est souvent un casse tête et tous les projets un peu originaux sont toujours les bienvenus.
Un composant JavaScript de traitement d'images pour REACT - react-imgpro
WebBuzz du 02/09/2015 : images de Teahupo'o à Tahiti polynésie française-Teahupo'o in french polynesia view from the sky
Ca y est, c'est déjà la rentrée. Mais pour vous donner du courage pour tenir jusqu'aux prochaines vacances, voici quelques superbes images de Teahupo'o à Tahiti en Polynésie française.
That's it, it's already September. But to give you courage to stand up next vacation, here are some beautiful images of Teahupo'o in Tahiti in French Polynesia.
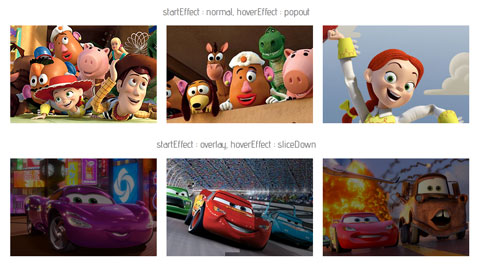
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Last WebBuzz
-
WebBuzz du 24/11/2017: Pérou décoller comme superman-Peru Reverse bungee aka Superman Jump
Read 39916 times
-
WebBuzz du 22/11/2017: Une Femme Saoudienne fait du surf dans les rues-Saudi girl Car Surfing after heavy rains and flood in Saudi Arabia
Read 40031 times
-
WebBuzz du 20/11/2017: Maxi crach au grand prix GT à Macau-Huge pile up Crash 2017 Macau Grand Prix FIA GT World Cup
Read 34871 times
-
WebBuzz du 17/11/2017: Boston Dynamics fait le cirque avec ses robots-BD prepare to build a circus with his robots
Read 37657 times
-
WebBuzz du 16/11/2017: Une illusion d'optique féminine-a feminine optical illusion
Read 35861 times
-
WebBuzz du 14/11/2017: Roumanie un bus de police évite un tram de justesse-Close call between a tram and police's bus
Read 32103 times
-
WebBuzz du 13/11/2017: Arrivée fracassante d'un bateau sur les docks de San Diego-Whale Watching Boat Crashing Into San Diego Dock
Read 30277 times
-
WebBuzz du 08/11/2017: Créer des flammes de toutes les couleurs-How to make colourful flames
Read 31221 times
-
WebBuzz du 07/11/2017: Echec test du système de détection des piètons de la Volvo S60-Volvo S60 Pedestrian Detection System Test failed
Read 32565 times
-
WebBuzz du 03/11/2017: Slacker dans la forêt-slackline in the forest
Read 35319 times