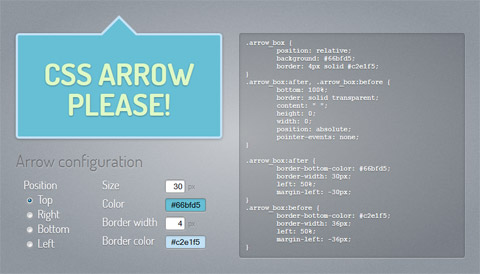
CSS Arrow Please met l'accent sur un autre créneau : un générateur de flèches totalement à base de CSS (sans images).
Cette astuce CSS est importante pour l'utilisation dans les infobulles, le générateur offre de multiples options pour la personnalisation (la position, la couleur et le style du bord) et crée automatiquement le code CSS associé.
Monday, 16 April 2012 13:00
CSS Arrow Please: Créer des flèches CSS avec facilité sans image
- font size decrease font size increase font size
Il y a sur le Web des générateurs pour presque tout; rayures, des boutons, des formes, des icônes, etc.
Read 35729 times
Like this? Tweet it to your followers!
Published in
WebDesign
More in this category:
« CMS Open Source ASP.NET: SageFrame
Application interactive open source pour twitter - Ospriet »
Last WebDesign
-
Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
Read 44552 times
-
Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
Read 40008 times
-
Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
Read 41010 times
-
Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
Read 38606 times
-
Un moteur JavaScript 2D pour vos sites web - Matter.js
Read 47243 times