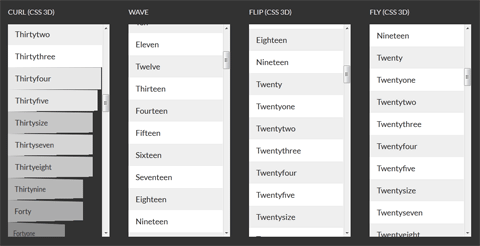
Ces effets sont uniquement basés sur la technologie qu'offre CSS V3 et une simple fonction en JavaScript qui permet de gérer les classes des différents éléments.
Actuellement, il y a plus d'une dizaine d'effets + et, comme prévu, ils dépendent du moteur WebKit et fonctionnent parfaitement avec Firefox, Chrome ou Safari uniquement, mais les listes s'affichent sans les effets sur les autres navigateurs non comptabiles.
Il est également fortement conseillé de parcourir les autres page sur le site de hakim.se afin de découvrir d'autres choses tout aussi interessantes ...
Thursday, 19 April 2012 11:06
Effets de défilement Creatifs en CSS3
- font size decrease font size increase font size
Hakim El Hattab (hakim.se), un développeur très talentueux, a créé un ensemble d'effets de défilement très créatifs et innovants.
Related items (by tag)
- Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
- Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
- Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
- Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
- Un moteur JavaScript 2D pour vos sites web - Matter.js
Last WebDesign
-
Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
Read 44780 times
-
Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
Read 40308 times
-
Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
Read 41393 times
-
Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
Read 38906 times
-
Un moteur JavaScript 2D pour vos sites web - Matter.js
Read 47507 times