Easings.net est un site très utile pour la compréhension et l'utilisation de ces fonctions d'accélération.
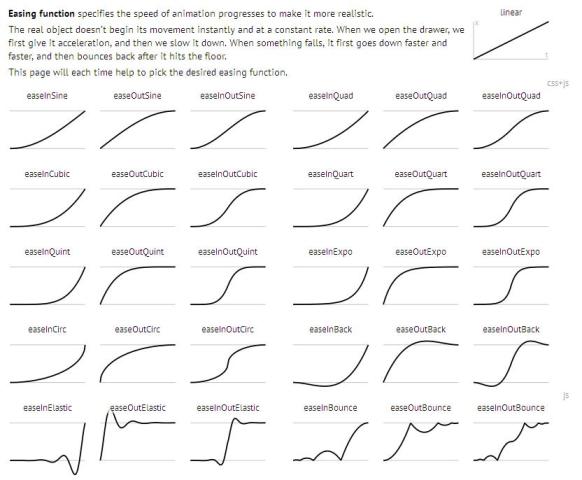
Chaque fonction est affichée avec un graphique linéaire où un curseur exécute automatiquement une animation avec cette courbe.
Et, nous pouvons voir comment chaque fonction peut être utilisée avec les CSS, SCSS et JavaScript (plugin jQuery Easing).
Enfin, il est possible de les personnaliser, il y a un lien pour chaque fonction qui amène à un autre site génial: Cubic-Bezier.com
Tuesday, 18 September 2012 06:06
Animations basées sur CSS et JavaScript pour fonctions mathématiques - Easings.net
- font size decrease font size increase font size
Pour les animations basées sur JavaScript et Css, Easings offre d'énormes facilités notamment dans la vitesse d'execution.
Related items (by tag)
- Un composant JavaScript de type Excel pour React - react-spreadsheet-grid
- Vérifiez la conformité de vos scripts avec les dernières spécifications ECMAScript - ecma-parser-tests
- Ajoutez des priorités aux requêtes réseaux pour vos applications - Stanchion
- Une bibliothèque JavaScript dédiée à la création de musique midi à partir de vos sites web - WAMs
- Un moteur JavaScript 2D pour vos sites web - Matter.js
accident
Amazing
animal
animals
animaux
art
avec
baby
car
Cat
chat
chien
comment
Crazy
Cute
dans
Dog
droles
Echec
fail
fait
From
funny
how
jump
musique
nature
new
people
plus
pour
route
russia
russie
saut
sauvage
Sport
stupid
sur
Technique
The
usa
vehicules
video
video du jour
videos
voiture
webbuzz
wild
with