Classe Javascript d'images de chargement utilisant le caneva HTML5 - Sonic
Les fichiers GIF animés sont au format largement utilisé pour l'affichage des images d'attente de chargement.
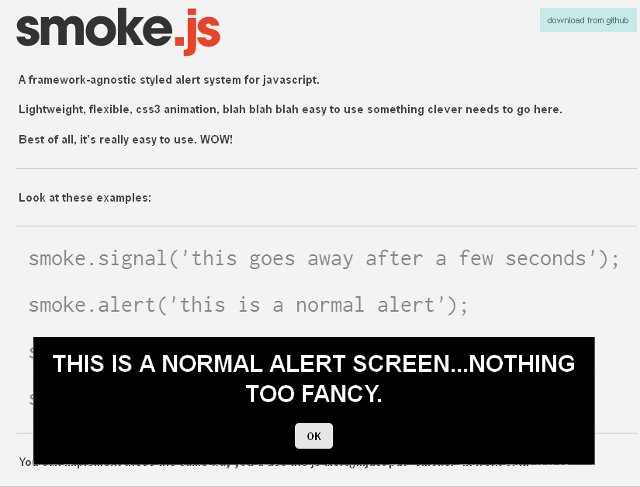
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Superbes modèles gratuits de site web réactifs en HTML5 - HTML5 Up!
Si vous etes en panne d'inspiration HTML5 Up! est ce qu'il vous faut. C'est un site web qui crée et partage de très beau modèles en HTML5/CSS3 et libres.
Easybook – Application open source pour la publication de livre electronique et fichier PDF
Les E-books ont une popularité augmente régulièrement et sont un excellent moyen de publier tout type de contenu.
Runtime Web pour les applications HTML5 ambitieuses - Crosswalk
Crosswalk est un moteur d'exécution pour les applications web HTML5 qui ont besoin d'aller plus loin.
Modèle de démarrage gratuit avec HTML et PSD - Bootstrapper
Pour tout web designer / développeur désireux de réaliser un site de qualité et ayant rapidement un bon rendu, Bootstrap est probablement la 1ère option qui vient à l'esprit.
Il s'agit d'un impressionnant cadre frontal avec le large éventail d'éléments et de composants qu'il contient et la cohérence de chacun d'eux.
Un guide simple pour créer des sites web adaptatifs - Grid
Le début de 2013 a vu apparaitre plusieurs milliers d'appareils différents pouvant naviguer sur Internet avec autant de tailles d'écrans différentes. Il est donc impossible d'avoir une approche standard dans la conception de site web.
Framework JavaScript avec une interface IDE pour les applications mobiles - Mobello
Mobello est un cadre open source écrit en JavaScript qui permet le développement d'applications Web mobiles.
Un script Javascript pour afficher vos feuilles de présence - Timesheet
Timesheet.js permet d'afficher les données et les événements de vos feuilles de présence en utilisant HTML5 et CSS3.
Animations CSS avec des effets impressionnants - Magic
Il existe beaucoup de démos impressionnantes utilisant les effets CSS3: les images se retournent, tournent ou glissent et plus ..






















