Compression & cache des images pour site web - PHP Image Cache
La mise en cache et la compression de chaque kb utilisé peut avoir un effet énorme sur les performances de site web.
Animation simple de lignes d'images SVG - Walkway.js
Galerie d'images JavaScript pour votre site web mobile ou non - PhotoSwipe
Un composant JavaScript de traitement d'images pour REACT - react-imgpro
Un prévisualisateur d'images JavaScript pour vos sites web - Previewer
Réaliser un affichage fluide d'images dans un site web est souvent un casse tête et tous les projets un peu originaux sont toujours les bienvenus.
Faites des animations à partir d'images statiques - JZoopraxiscope
JZoopraxiscope est un plugin jQuery, inspirée du premier projecteur de film le Zoopraxiscope, et qui permet de faire des animations à partir d'une liste d'images statiques.
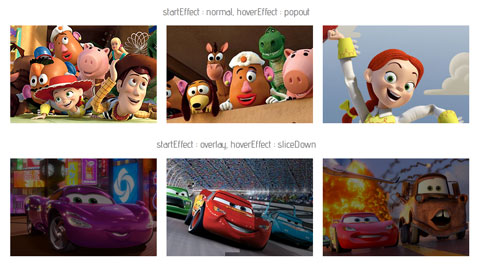
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Une bibliothèque pour ordonner les chargements d'images - Layzr
Layzr est une bibliothèque JavaScript qui augemente la vitesse de chargement de la page en ordonnant et retardant si nécessaire les chargements d'images quand elles ne sont pas affichées.
Trouver des images Flickr directement à partir de Photoshop - Pictura
Pictura est un plugin Photoshop pour trouver instantanément et appliquer une image sur Flickr directement dans Photoshop.
Twitter du contenu RSS facilement avec de belles images - Twibble.io
Twibble.io est la meilleur solution de publier facilement du contenu à partir de n'importe quel flux RSS à Twitter en intégrant de belles images dans chaque tweet.